Hey guys, we herewith another segment of the SEO that is arriving this may. The ranking factor in google will change with this major algorithm change. So, In this article, we will try to explore the way through which you can maintain your current rank in the SERPs. Let’s start with a detailed discussion on the Core Web Vitals:
What is Core Web Vitals?

Core Web Vitals are nothing but the basic benchmark of Google to Improve the User Experience of the website around the globe to the Visitors around the Globe. Core Web Vitals includes the largest Contentful Paint, First Input Delay, and cumulative layout Shift.
Largest Contentful Paint:
Largest Contentful paint is nothing but the time to load your website’s web page completely. Google has benchmarked the webpage in three categories. These three categories are
- Good: If your website’s loading time ranges between 0s to 2.5s.
- Need Improvement: If Your website’s loading time ranges between 2.5s to 4s.
- Poor: If the webpage’s loading time is greater than 4s, then it is the worst for you as your website is not going to rank good in the SERPs.
Cumulative Layout shift:
Cumulative Layout Shift (CLS) is one of the Core Web Vitals metrics calculated by summing all layout shifts used during loading the webpage into the user’s device without Human Intervention. Mainly, CLS looks at the proportion of the viewport impacted by these layout shifts, and the movement distance of the elements that were moved throughout the process. Google has Benchmarked in the Following Ways:
- Good: If your website’s Cumulative Layout Shift time ranges between 0s to .01s.
- Need Improvement: If Your website’s Cumulative Layout Shift time ranges between 0.1s to .25s.
- Poor: If the web page’s Cumulative Layout Shift time is greater than .25s, then it is the worst for you as your website is not going to rank good in the SERPs.
First Input Delay:
FID stands for First Input Delay. It deals with the server connection response time. Google has Benchmarked First Input Delay as follow:
- Good: If your website’s First Input Delay time ranges between 0s to 100ms.
- Need Improvement: If Your website’s First Input Delay time ranges between 100ms to 300ms.
- Poor: If the web page’s First Input Delay time is greater than 300ms, then it is the worst for you as your website is not going to rank good in the SERPs.
Which Platform offer best Core Web Vitals?
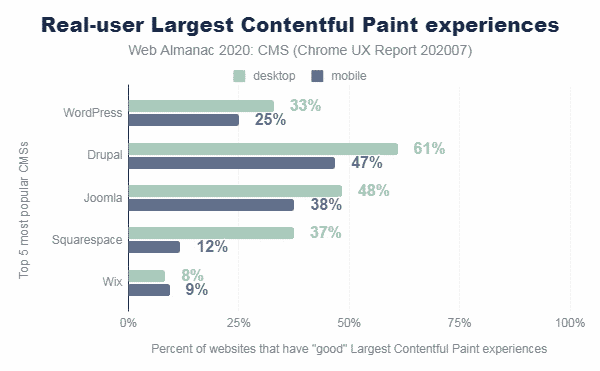
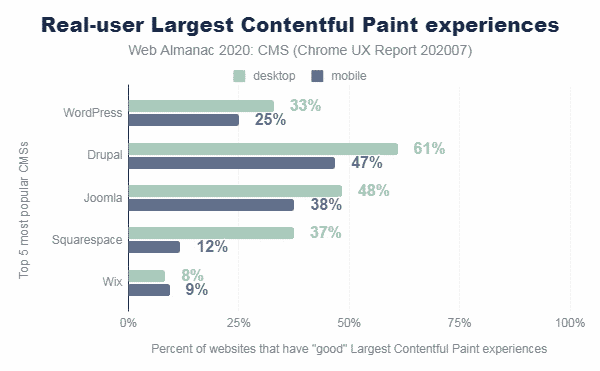
In today’s world, there is great confusion between webmasters around the Globe. The Great confusion is out of all CMS which CMS platform is best for Hosting websites. To check Core Web Vital symmetric, we have checked wordpress.org, wordpress.com, Wix, and other CMS platforms helping content creators. Here is a great look into the basic CMS PLATFORM listed below in a form of an image.
Largest Contentful Paint Experience:

Out of these five CMS platforms, Drupal is the best and fastest CMS platform in terms of the largest Contentful Paint Experience. Though most famous CMS(Content Management Platform) wordpress is approximately 50% lower than CMS platform Drupal.
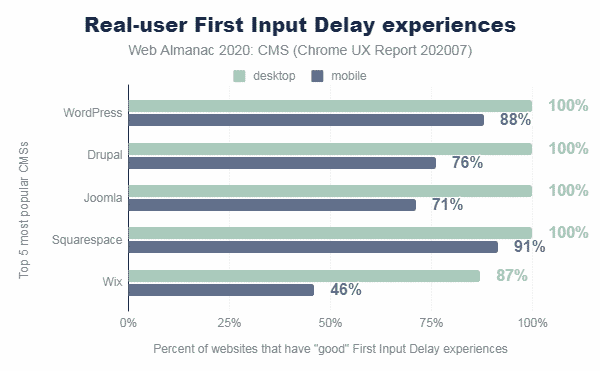
First Input Delay:

DNS connection, Server Connection, and many more combinedly known as Real user First Input Delay. WordPress is as fast as other CMS Platforms like as Drupal, Joomla, Squarespace, Wix, and other CMS platforms for desktop websites while Squarespace has the fastest Real User First Input Delay.
Cumulative Layout Shift:
If we talk about Cumulative layout shift, The worst platform for CLS is Wix. While Drupal stands as the best CMS platform around the globe. Below there is a table illustrating the speed of the Cms platform and the speed of cumulative layout shift are listed below:
- Drupal – 70%
- Joomla – 63%
- Wix – 59%
WordPress – 57%- Squarespace – 44%
What about WordPress:
If we talk about WordPress, then, we must say wordpress has a share of more than 40 websites out of 100 websites around the globe which mean If wordpress is fast, then more than 40% of the total websites are fast. However, the authors of wordpress use not care about the Core web Vital’s.
WordPress community is also talking that WordPress should remove the support of Internet Explorer 11. This repulsion of the Internet Exploration from the support will make WordPress more than 80% faster and 50% lighter in respect of the previous version of wordpress. Thus, WordPress will fastest CMS platform around the globe.
How you can Improve Core Web Vitals?
A serious question arises from now, the question is that what is the change, we should bring to our website or CMS platform to enhance a good Core web vital to rank higher in the SERPs as from May 2021, the core web vitals will have a good weightage in the Google Search Ranking Factor. Webmasters can improve their website’s speed through a rigorous optimization of Plugins, Themes, and the servers you have installed in your websites.
Plugin:
The most important for WordPress is its plugin as a Plugin used to decide how much code will be served to the visitors. Yep, this is dam it true. Another Most Important thing behind the mystery of Plugins is Cache Plugin. You should use a cache plugin that use to offer preloading as wp-rocket. This preloading will make your website 500% faster in comparison to the website which use to run on the un-preload version of the website.
Server:
When I use to think about a website, then a question uses to arrive on my mind, the question is “In which server the website is hosted.”
The answer to this very simple question is too simple as we should use either dedicated or VPS cloud-based servers. If we talk about the website which use to hosting in the shared hosting are very slow in comparison to the website hosted cloud. The latency offered by the shared hosting ranges between .5s to 3s in a good scenario. The website hosted on these servers should not be a production website.
I personally use to prefer a cloud-based VPS server basically backed by DigitalOcean, Linode, and Vultr. I use not prefer Google and AWS because of the cost and its latency. The latency offered by Digitalocean, Linode, and Vultr is comparable to 2ms. this is great. We recommend cloudways for the manged server.
Theme:
The third and one of the leading branches of a website is the theme. The light-weight theme as generate press, Genesis FrameWork. These Lightweight themes will only add approximately 25kb to your webpage whereas a heavyweight plugin will add more than 1 MB to your website.
How it will effect SEO Ranking?
From May 2021, the User experience will be an official part of the SEO. This user experience includes Core web vitals, Intruansive ads, security, and many more.
Way Forward:
Thus after this update, you must offer a good user experience in the SERPs