While working on a project for my digital Agency, I often get trapped in a problem. Many of our clients ask to make a part of their WordPress website blink but there are almost no valid methods available to make WordPress webpage blink.
When I talked with many other webmasters, I was often amazed, as they also found this issue in their journey of web mastership.
So, in this article, we are going to talk about the ways to blink a text or button in the WordPress CMS.
Best way to Blink Button or Text in WordPress:
There is almost two ways to Blink text in WordPress. These two are listed below in a very detailed manner:
Plugin:
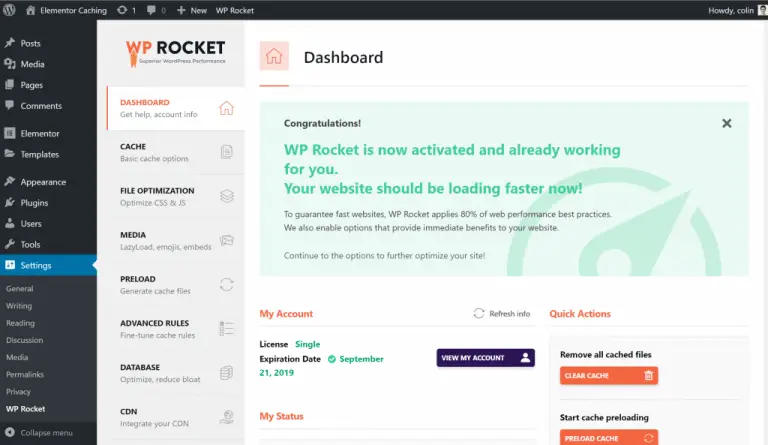
We can blink the WordPress website through a WordPress plugin and currently, there is only one plugin available for this purpose. The Plugin which can help you regarding this is listed below:
Neon text:

The neon text is a WordPress plugin that allows webmasters to create an easy shortcode to customise their pages and posts with a neon text effect. The shortcode generator helps you through the options for the shortcode.
How to install Neon Text:
To install the neon text WordPress plugin, you must have to install it in the way listed below:

- Install and activate the Neon Text plugin in your WordPress website dashboard.
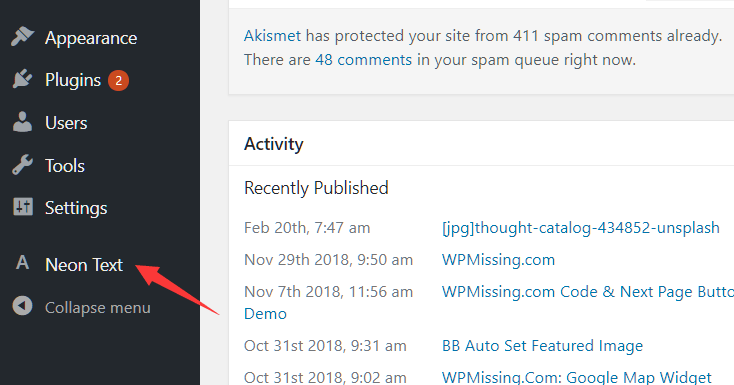
- Access to the Neon Text plugin in the menubar,
- Now You have configure the NEON text plugin to blink text
- Click the Generate Shortcode button and then copy the shortcode.
- Paste the shortcode into your desired article.
How to Configure the Neon Text WordPress Plugin:
- color: text colour
- reblinkprobability: probability of reblink
- blinkmin/blinkmax/loopmin/loopmax: used to config the blink animation
- glow: CSS text-shadow property
- blink: the amount of binking characters
- off: the amount of off characters
Done, you have started to show text in the blinking modes.
Blink text or button through Codes:
You must use the following codes to make your WordPress website blink.
For example:
I have to blink “apdigi.in” in my WordPress-based webpage, I have to write
and it will start blinking.
Video: Blink Button or Text at WordPress
Blink the Text Through CSS:
We have learned how we can blink the text through wordpress plugins. Now, we are going to learn how we can blink the text through CSS.
Note: This method is useful for every type of website powered by any web development technology starting from Raw HTML, Ruby or any other.
For example – We have to blink a text “blinking text”.
Here is an HTML page
<!DOCTYPE html> &alt;html> <head> <meta charset="ISO-8859-1"> <link rel="stylesheet" href="BlinkingTotalText.css"> <title>Blinking Text</title> </head> <body> <h2>Demo for Blinking Entire Text</h2> <p class="a1">Blinking Text in CSS defined as changing color of the text with equal time intervals.</p> <p class="a2">Blinking Text is using when updating important news in the news website. Because it is human tendency to look at the things which are changing continuously. So, by making the text blink takes some attention very quickly.</p> </body> </html>
and the required CSS code for the HTML to blink the text is
h2{
color: green;
}
.a1, .a2{
animation:blinking 1.5s infinite;
font-size: 20px;
}
@keyframes blinking{
0%{ color: red; }
47%{ color: #000; }
62%{ color: transparent; }
97%{ color:transparent; }
100%{ color: #000; }
}
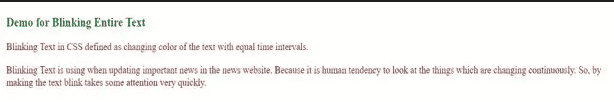
the output of the whole coding we have done above is

From the above, we learned how we can blink text when it is in HTML format. Now, we will learn how we can do this for WordPress.

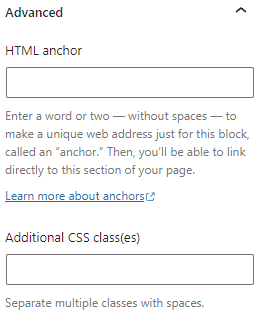
To blink the text in WordPress you need to paste the above CSS code in the “Additional CSS classes” of the block you want to blink.
Different Ways to Achieve a Blinking Effect Using CSS
Here are some other methods through which you can Blinking Effect Using CSS codes:
Method 1: Using the animation Property
The animation property in CSS allows you to create various animations, including blinking text. Here’s a basic example:
CSS
.blinking-text {
animation: blink 1s infinite;
}
@keyframes blink {
0% {
opacity: 1;
}
50% {
opacity: 0;
}
100% {
opacity: 1;
}
}
Use code with caution.
In this code, the .blinking-text class applies an animation named blink to the element. The @keyframes rule defines the animation’s keyframes, specifying that the element should start with full opacity, fade to zero opacity at 50%, and then return to full opacity. The infinite keyword ensures that the animation repeats indefinitely.
Method 2: Using the hover Pseudo-class
While not strictly for blinking, you can create a similar effect using the :hover pseudo-class:
CSS
.hover-blink {
opacity: 0;
}
.hover-blink:hover {
opacity: 1;
}
Use code with caution.
This code makes the element initially invisible. When the user hovers over it, the opacity is set to 1, making it visible.
Section 2: Code Examples
Neon Text Plugin Example
HTML:
HTML
<div class="neon-text">This is blinking text</div>
Use code with caution.
CSS:
CSS
.neon-text {
/* Additional styling for the neon effect */
}Use code with caution.
JavaScript (using jQuery):
JavaScript
$(document).ready(function() {
$('.neon-text').neon();
});Use code with caution.
CSS Method Example
HTML:
HTML
<div class="blinking-text">This is blinking text</div>Use code with caution.
CSS:
CSS
/* Refer to the CSS code from Method 1 above */Use code with caution.
Pros and Cons
Neon Text Plugin
- Pros: Easy to use, provides various customization options.
- Cons: Requires additional plugin installation, might have compatibility issues.
CSS Method
- Pros: More flexible, doesn’t require additional plugins.
- Cons: Requires more coding knowledge, might be less customizable for beginners.
Section 4: Troubleshooting
- Ensure correct CSS syntax: Double-check for typos or missing properties.
- Check browser compatibility: Some older browsers might not support certain CSS features.
- Verify JavaScript dependencies: If using a plugin, ensure the necessary JavaScript libraries are loaded.
- Test in different browsers: Ensure the effect works consistently across different browsers.







Thank you for your post.
I want to install the plugin , but it shows the plug in neon text was published 4 years ago, not tested with the current version of wordpress, will that be a problem?
In a recent project of mine, it worked fine to blink text.
how to blink the bottom call button in a WordPress website, not in an HTML website
You can use plugin method